If you have not used piping in your survey before, please read our FAQ on piping first. You should also read our Help article on Using piping in your survey to familiarise yourself with the general process of inserting piping source labels/anchors and core variable tokens into your survey.
Piping can be incorporated into URLs to allow your participants to carry information from the survey with them to other websites. This can be used to direct your participants to other surveys based on their answers to an initial screening survey, or to track a single participant through a series of surveys. Piping anchors and core variable tokens can both be incorporated into a customised URL.
This page will take you through the process of:
- Creating a customised URL using piping.
- Inserting the customised URL into your survey.
An example is provided below these instructions along with screen shots to illustrate the relevant steps.
Before you begin
The instructions on this page assume that you have already set up the relevant piping source questions in your survey and that you know the basic structure of the URL you want to customise.
Creating a customised URL using piping requires you to be confident constructing and editing URLs, editing the source code of a survey item and adding your own (basic) HTML tags. If you are not confident that you can undertake these tasks, please contact the online surveys support team or your local IT support team for assistance.
Creating the customised URL
Creating a customised URL requires you to hold two pieces of information:
- The anchor or token that will be inserted into the customised URL (this will be a piping anchor or core variable token).
- The basic structure of the URL, including the location where the customised text will be inserted.
The two pieces of information are combined to create the customised URL. The anchor or token is inserted into the customised URL at the point where the customised text will be inserted.
Please see the example further down the page which illustrates how a customised URL can be constructed.
Inserting the customised URL into your survey
In the ![]() Survey builder:
Survey builder:
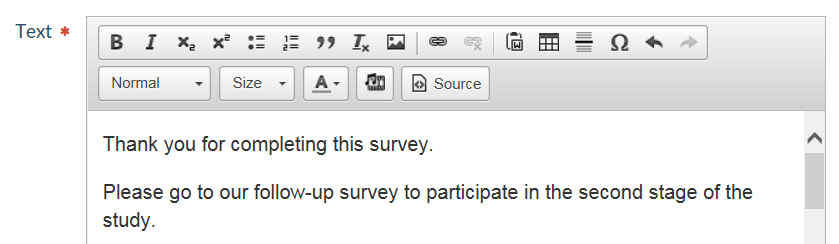
- Create or edit the item (e.g a Note) that will contain the customised URL. Type the text that you wish to use for your link. (e.g. “Please go to our follow-up survey to participate in the second stage of the study.”)
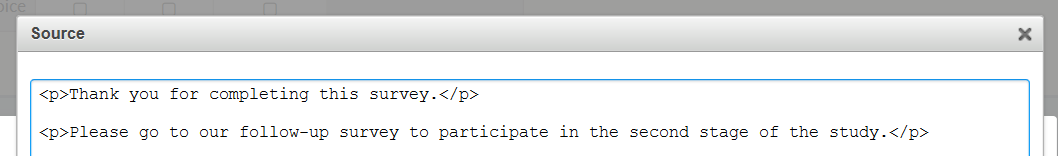
- In the Editor for the item that will contain the customised URL, click the Source button to open the Source window. The Source window will contain any text that you have already typed, plus some HTML tags that tell your browser how to display the information.
- Locate the point where you want to insert the customised URL.
- Identify the text that you want to use as the link text (e.g. “our follow-up survey”)
- Insert the following HTML tags around the link text (including the < and > brackets around the tags):
- <a href=”https://your_customised_URL”>your link text</a>
- Where:
- <a href= tells the browser that this will be a link.
- “https://your_customised_URL” is your own customised URL (surrounded by quotes).
- > closes off the first tag
- your link text is the text that your respondent clicks on to open the link.
- </a> tells the browser that this is the end of the link text.
- Click OK to save the changes. The link text should now be underlined and coloured blue.
- Save the changes to the item by clicking Add or Save (as appropriate).
- Test your customised URL by previewing or piloting your survey.
Please see the example below for screen shots illustrating these steps.
Example
Scenario
A survey author has set up two surveys. Participants will complete one survey and then click on a customised URL to move on to the second survey. The second survey will capture the participant’s Response ID from the first survey so that the participants can be identified through both surveys without having to answer identifying questions twice.
The second survey will use the x1 pre-population parameter to capture the Response ID information from the first survey. The second survey has already been set up and the x1 parameter has been assigned to a hidden pre-populated question at the end of the second survey.
The first survey will have the following text on the final page of the survey: “Thank you for completing this survey. Please go to our follow-up survey to participate in the second stage of the study.” The text “our follow-up survey” will contain the customised link to the second survey.
Creating the customised URL
The customised URL for the example scenario described above is constructed as follows:
1. The anchor or token that will be inserted into the customised URL
In the example scenario, the [BOS_CORE_RECEIPT] token will be inserted into the customised URL.
2. The basic structure of the URL, including the location where the customised text will be inserted
This information is obtained from the Pre-population parameters screen of the second survey. The text RESPONSEID has been entered into the x1 parameter value box to generate the following URL:
https://xxx.onlinesurveys.ac.uk/survey-name?x1=RESPONSEID&xx
Please note that this is a dummy URL that has been made up for the purposes of this scenario and should not be used in your survey.
Constructing the customised URL
To construct the customised URL, the phrase RESPONSEID in the above URL is replaced with the [BOS_CORE_RECEIPT] token as follows:
https://xxx.onlinesurveys.ac.uk/survey-name?x1=[BOS_CORE_RECEIPT]&xx
Inserting the customised URL into the survey
- A Note is created on the final page of the survey.

- The Source button is clicked to open the Source window.

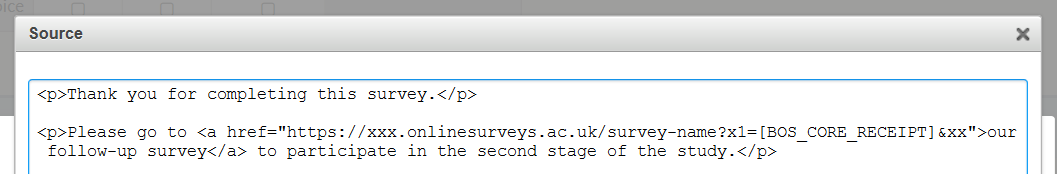
- The HTML tags are inserted around the link text: <a href=”https://xxx.onlinesurveys.ac.uk/survey-name?x1=[BOS_CORE_RECEIPT]&xx”>our follow-up survey</a>

- The changes are saved by clicking OK. The link text is now underlined and coloured blue.

